Chapter 3 Markdown
Markdown syntax provides a simple way to describe the desired formatting of text documents. In fact, this book was written using Markdown! With only a small handful of options, Markdown allows you to format to your text (like making text bold, or italics), as well as provide structure to a document (such as headers or bullet-points). There are a number of programs and services that support the rendering of Markdown, including GitHub, Slack, and StackOverflow (though note the syntax may vary slightly across programs). In this chapter, you’ll learn the basics of Markdown syntax, and how to leverage it to produce readable code documents.
3.1 Writing Markdown
Markdown is a lightweight markup language that is used to format and structure text. It is a kind of “code” that you write in order to annotate plain text: it lets the computer know that “this text is bold”, “this text is a heading”, etc. Compared to other markup languages, Markdown is easy to write and easy to read without getting in the way of the text itself. And because it’s so simple to include, it’s often used for formatting in web forums and services (like Wikipedia or StackOverflow). As a programmer, you’ll use Markdown to create documentation and other supplementary materials that help explain your projects.
3.1.1 Text Formatting
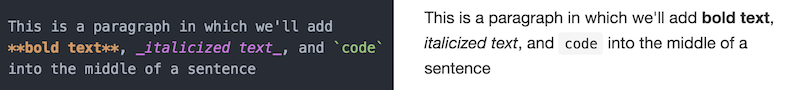
At its most basic, Markdown is used to declare text formatting options. You do this by adding special symbols (punctuation) around the text you wish to “mark”. For example, if you want text to be rendered as italiccs, you would surround that text with underscores (_): you would type _italics_, and a program would know to render that text as italics. You can see how this looks in the below example (code on the left, rendered version on the right):

Markdown text formatting.
There are a few different ways you can format text:
| Syntax | Formatting |
|---|---|
_text_ |
italicized using underscores (_) |
**text** |
bolded using two asterisks (*) |
`text` |
inline code with backticks () | || ~~strike-through~~ using tildes (~`) |
3.1.2 Text Blocks
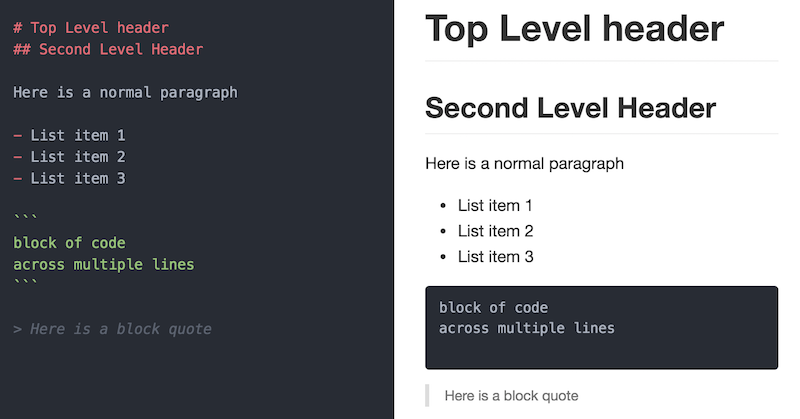
But Markdown isn’t just about adding bold and italics in the middle of text—it also enables you to create distinct blocks of formatted content (such as a header or a chunk of code). You do this by adding a single symbol in front of the text. Consider the below example:

Markdown block formatting.
As you can see, the document (right) is produced using the following Markdown shorthand:
| Syntax | Formatting |
|---|---|
# |
Header (use ## for 2nd-level, ### for 3rd, etc.) |
``` |
Code section (3 back ticks) that encapsulate the code |
- |
Bulleted/unordered lists (hyphens) |
> |
Block quote |
And as you might have guessed from this document, Markdown can even make tables, create hyperlinks, and include images!
For more thorough lists of Markdown options, see the resources linked below.
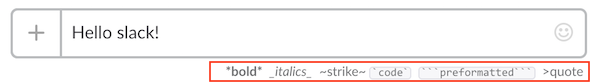
Note that Slack will allow you to use Markdown as well, though it has slightly different syntax. Luckily, the client gives you hints about what it supports:

Markdown in Slack.
3.2 Rendering Markdown
In order to view the rendered version of your Markdown-formatted syntax, you need to use a program that converts from Markdown into a formatted document. Luckily, GitHub will automatically render your Markdown files (which end with the .md extension), and Slack or StackOverflow will automatically format your messages.
However, it can be helpful to preview your rendered Markdown before posting code. The best way to do this is to write your marked code in a text-editor that supports preview rendering, such as Atom.
To preview what your rendered content will look like, simply open a Markdown file (
.md) in Atom. Then use the command palette (or the shortcutctrl-shift-m) to toggle the Markdown Preview. And once this preview is open, it will automatically update to reflect any changes to the text!Note that you can also use the command palette to Toggle Github Style for the Markdown preview; this will make the rendered preview look the same as it will when uploaded to GitHub!
Other options for rendering Markdown include:
Many editors (such as Visual Studio Code) include automatic Markdown rendering, or have extensions to provide that functionality.
Stand-alone programs such as Macdown (Mac only) will also do the same work, often providing nicer looking editor windows.
There are a variety of online Markdown editors that you can use for practice or quick tests. Dillinger is one of the nicer ones, but there are plenty of others if you’re looking for something more specific.
There are also a number of Google Chrome Extensions that will render Markdown files for you. For example, Markdown Reader, provides a simple rendering of a Markdown file (note it may differ slightly from the way GitHub would render the document). Once you’ve installed the Extension, you can drag-and-drop a
.mdfile into a blank Chrome tab to view the formatted document. Double-click to view the raw code.